ConvertTo-Json コマンドレットを使用すると、JSON データを作成することができます。 ここでは、JSON とは何かについてを理解し、ConvertTo-Json コマンドレットを使用して JSON データを作成する方法について説明をします。
JSON とは
JSON とは JavaScript Object Notation の略称で、テキストベースのデータフォーマットです。
JSON は JavaScript のオブジェクト表記構文のサブセットで、XML と比較すると簡潔に構造化されたデータを記述することができます。シンプルな構造のため人間が理解しやすいデータフォーマットとなっています。なお文字コードは UTF-8 固定です。
構文は JavaScript におけるオブジェクト表記をベースとしていますが、様々な言語で使用されています。
以下に JSON のもっともシンプルな例を示します。
{"IP":"192.168.1.1"}
{} の中に キーと値のペアを「:」で連結して記述します。
キーは「変数」、値は「変数に入れるデータと」考えることができ、上記の例では変数が「IP」データが「192.168.1.1」ということになります。
JSONの構文を覚えよう
JSONの基本構文
前述の通り、JSON ではキーと値を「:」で連結して1組とします。
また、キー(変数)はダブルクォーテーションで囲みます。データは文字列の場合はダブルクォーテーションで囲み、数字であればそのまま記述します。
{"IP":"192.168.1.1"} // OK:正しい書き方
{IP:"192.168.1.1"} // NG:キーをダブルクォーテーションで囲んでいない
{'IP':"192.168.1.1} // NG:キーをダブルクォーテーションで囲んでいない。シングルクォーテーションは×
{"IP":192.168.1.1} // NG:192.168.1.1 は数字ではなく文字列扱い
複数のキーと値の持たせ方
以下のようにカンマで区切ることで、複数のキーと値を持たせることもできます。
{"IP1":"192.168.1.2","IP2":"192.168.1.3"}
上記のコードは、読みやすくするために以下のように書くこともできます。なおインデントは2文字か4文字にすることが多いようです。
{
"IP1":"192.168.1.2",
"IP2":"192.168.1.3"
}
データ型
値に使用できるデータ型には以下のものがあります。
- 文字列
- 数値
- ヌル
- 真偽値
- オブジェクト
- 配列
文字列
すでに説明した通り、文字列はダブルクォーテーションで囲みます。
{"name":"takahiro"} // 文字列データ takahiro をダブルクォーテーション囲む
また、以下のエスケープシーケンス(*)を使用することができます。
*エスケープシーケンスは、改行やタブ記号など普通の文字記号で表現したもの。JSON の場合、文字列はダブルクォーテーションで囲むので、その中にダブルクォーテーションを含めたい場合はエスケープ処理をする必要がある。このような場合はエスケープシーケンスを使うことで表現できる。
| エスケープシーケンス | 説明 |
| \” | ダブルクォーテーション |
| \\ | バックスラッシュ |
| \/ | スラッシュ |
| \b | バックスペース |
| \f | 改ページ(フォームフィード) |
| \n | 改行(new line) |
| \r | 復帰(carriage return) |
| \t | タブ(horizontal tab) |
| \uXXXX | 4桁16進表記のUnicode文字 |
例えば、文字列中にダブルクォーテーションを含めたい場合は以下のようにします。
{"name":"\"takahiro\""} // 文字列の中に「"takahiro"」を入れている
数値
数値は、整数や浮動小数点数、指数表記が使用できます。
{ "age":18, "weight":54.3, "exp":1.0e-3 }
ヌル
ヌルは「null」で表します。
{
"age":null
}
真偽値
真偽値は、 true または false で表します。
{
"真":true,
"偽":false
}
オブジェクト
オブジェクトは {} で表します。これまでに学んだ JSONデータを入れることができると考えるとよいです。以下の場合は network という変数が IP と SUBNET を持っていることになります。
{
"network" : {
"IP":"192.168.1.2",
"SUBNET":"255.255.255.o0"
}
}
配列
値は配列にすると複数持つことができます。配列は [] で表し、カンマで区切って複数入れることができます。また、値には文字列、数値、ヌル、真偽値、オブジェクト、配列のすべてを入れることができます。
{
"fruit":["orange","apple","banana"]
}
ConvertTo-Json の書式
以下に ConvertTo-Json の書式を示します。
ConvertTo-Json [-InputObject] <object> [-Depth ] [-Compress] [-EnumsAs Strings]
[-AsArray] [-EscapeHandling {Default | EscapeNonAscii | EscapeHtml}]
[<CommonParameters>]
JSON データを作成するには?
JSON データの基本は、キーと値のペアです。PowerShell でキーと値のペアを作成するには、連想配列(ハッシュ)を使用します。
連想配列は「@{ }」で囲み、要素を「;」で区切ります。
例えば、以下のように、氏名、年齢、生年月日の連想配列を作成します。
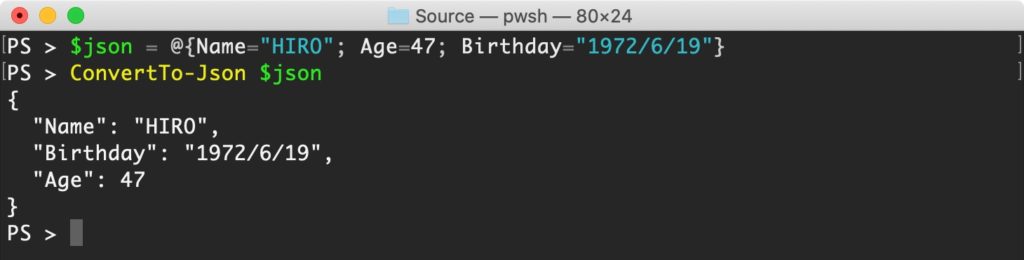
$json = @{Name="HIRO"; Age=47; Birthday="1972/6/19"}
あとは、以下のように COnvertTo-Json の後ろに連想配列を渡すだけで、JSON データを作成することができます。
ConvertTo-Json $json
実行結果を以下に示します。
複雑な連想配列から JSON データを作成する
以下のように、2人分の氏名、年齢、生年月日が含まれるデータから JSON データを作成してみます。
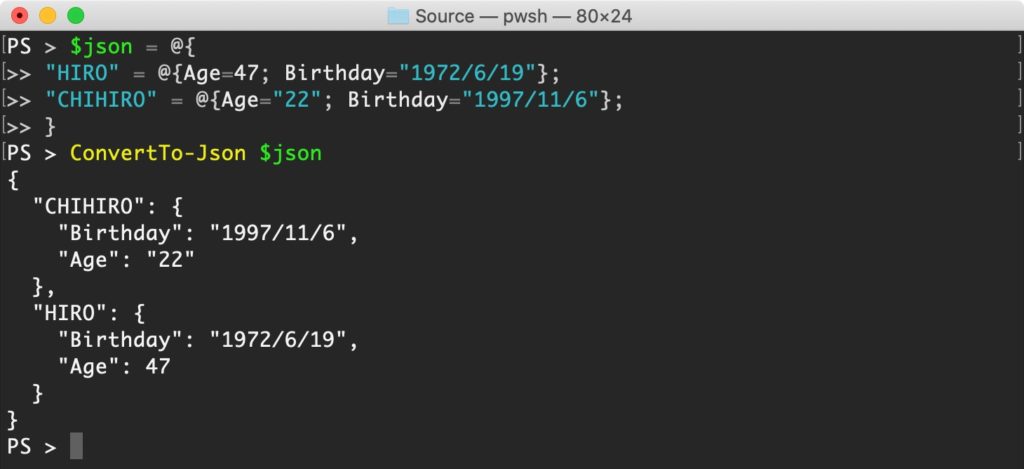
$json = @{
"HIRO" = @{Age=47; Birthday="1972/6/19"};
"CHIHIRO" = @{Age="22"; Birthday="1997/11/6"};
}
ConvertTo-Json $json
実行例を以下に示します。
JSONデータを作成してファイルに出力するには?
ファイル出力するためのコマンドレットはいくつかあるのですが、ここでは Out-File コマンドレットを使用することとします。
Out-File の書式を以下に示します。
Out-File [-FilePath] <string> [[-Encoding] ] [-Append] [-Force]
[-NoClobber] [-Width <int>] [-NoNewline] [-InputObject <psobject>]
[-WhatIf] [-Confirm] [<CommonParameters>]
Out-File [[-Encoding] <Encoding>] -LiteralPath <string> [-Append] [-Force]
[-NoClobber] [-Width ] [-NoNewline] [-InputObject <psobject>]
[-WhatIf] [-Confirm] [<CommonParameters>]
それでは、以下を実行してJSON データをファイルに出力してみましょう。
一般的に JSON データのエンコーディングは UTF-8 です。
ConvertTo-Json $json | Out-File "/Users/hiroki/Desktop/Sample.json" -Encoding utf8
まとめ
ConvertTo-Json を使用することで、かんたんに JSON ファイルを生成できることを実感いただけたのではないでしょうか?
ConvertTo-Json を使用する上では、連想配列(ハッシュ)も必要知識となりますので、是非覚えておきましょう。




コメント
[…] 前回の記事「ConvertTo-Json を使用して JSON データを作成する」では、連想配列(ハッシュ)から、JSON データを作成したり、JSON ファイルを生成したりする方法について説明をしました。 […]
[…] ConvertTo-Json コマンドレット や ConvertFrom-Json コマンドレットを使用することで、JSON ファイルに変換したり、JSONデータを読み込む方法について説明をしました。 […]
[…] [PowerShell 7] ConvertTo-Json を使用して JSON データを作成する(PowerShell from Japan!! Blog) […]