ネタ元:http://www.powershelltoys.com/default.aspx (PowerShellASP)
ASP.NETのISAPI Extensionの力(aspnet_isapi.dllのこと)を借り、PowerShellの構文で
ASP(Active Server Pages)やASP.NETのように動作させることができる
「PowerShellASP」というのが提供されている。
良く、こんなものを作ったなぁ・・・ 作った人を褒めたい。
さて、そのPowerShellASPの導入方法ですが、IIS6.0の場合、下記の通りです。
(今回は、導入手順説明はかなり雑です。後で清書するのでご勘弁を)
また、PowerShellASPはIIS7.0でも動作しますが、今手元に環境がないので、
IIS6.0の手順で説明します。
手順1: http://www.powershelltoys.com/default.aspx (PowerShellASP)
から、「PowerShellASP」のモジュールを入手する
手順2:「インターネット インフォメーション サービス」をMMCスナップイン等から開き、
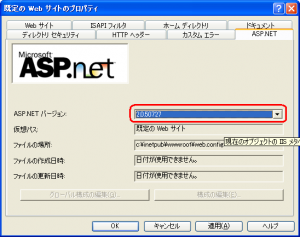
「既定のWebサイト」を右クリック→「ASP.NET」 タブを開き、
「ASP.NETバージョンが2.0」以降になっていること確認する。
(なっていなければ、ASP.NETバージョンを2.0に設定する)
手順3:「既定のWebサイト」を右クリック→[ホームディレクトリ]タブをクリック。
その後、「構成」ボタンをボチっと押すw
手順4:「アプリケーションの構成」ダイアログで「追加」ボタンをボチっと押すw
手順5:
[C:\WINDOWS\Microsoft.NET\Framework\v2.0.50727\aspnet_isapi.dll] を実行ファイルに指定し、
「拡張子」に、「.ps1x」と指定する。(別に拡張子はお好きなものでOKです。)
この設定で、PowerShell用ASPファイルの拡張子を紐づけています。
手順6: PowerShellASPを動かすための仮想ディレクトリをIISで作成しておく
手順7:PowerShellASPの構文で記述したソースファイルを拡張子、「*.ps1x」で保存し、作成した仮想ディレクトリの下に保存しておく。
手順8:Web.config も作成した仮想ディレクトリの下に保存しておく。
なお、Web.Configには、httpHandlers に下記の情報を追加しておく
(この定義がないとASP.NET上でPowerShellを動かすことができませぬ)
<?xml version="1.0"?>
<configuration>
<appSettings/>
<connectionStrings/>
<system.web>
<compilation debug="true" />
<httpHandlers>
<add verb="*" path="*.ps1x" type="PowerShellToys.PowerShellASP.PSHandler, PowerShellToys.PowerShellASP"/>
</httpHandlers>
</system.web>
</configuration>
手順9:作成した仮想ディレクトリの配下にBinフォルダを作成し、そのBinフォルダの中に入手した「PowerShellToys.PowerShellASP.dll」を配置する
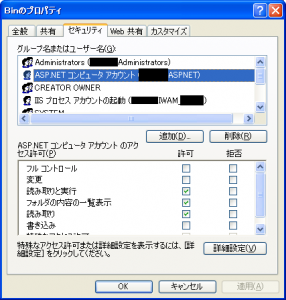
手順10:Binフォルダにはあらかじめ、ASPNETユーザに読み取り&実行権限を付与しておく
手順11:http://[iis/[仮想ディレクトリ名]/作成したPowerShellASPのソースファイル.ps1x
にアクセスする。なお、私が作成した、*.ps1xファイルはこんな感じです。
★sample.ps1xファイル(Hello Worldの出力、変数定義、Get-CommandでPowerShellコマンドレットの一覧をリスト表示するサンプルです)
<html>
<head>
</head>
<body>
<% # おなじみのハローワールド %>
<% $Response.Write("Hello World" + "<br />") %>
<% # 変数代入 %>
<% $Name = "けろ-みお" %>
<% # 変数値出力(下記の2つは同じ意味です) %>
<% $Response.Write($Name + "<br />") %>
<%=$Name + "<br />" %>
<p>PowersShellのコマンドレット一覧をPowerShellASPを使って出力しちゃう</p>
<% $commandList = Get-Command %>
<ul>
<% foreach($command in $commandList) { %>
<li>
<%=$command.Name; %>
</li>
<% }%>
</ul>
</body>
</html>
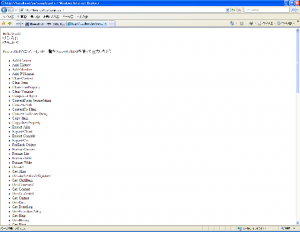
★sample.ps1x の実行結果
PowerShellユーザも、「PowerShellASP」を使えば、簡単にWebアプリケーションを作成することができますが、
デメリットもあります。
1. レスポンスが悪い(ngen.exeを叩くと若干レスポンスが良くなるが、微妙なとこ)
2. セキュリティへの考慮
3. ASP.NETなのか、ASPなのか、よくわからない(実際は、ASP.NETをベースに動いているのですが)
このあたりが気にならない人には、いいんじゃないかと思います。
今回は、Web.config と Binフォルダを使って、簡単にやっちまいましたけど、ちゃんとやるのであれば、
machine.config にhttpHandlersの定義をして、さらに、「PowerShellToys.PowerShellASP.dll」は、
GAC(グローバルアセンブリキャッシュ)に登録しておいても良いと思います。
興味ある方はご参考までにどうぞ。


![[構成]ボタンを押す](http://blog.powershell-from.jp/wp-content/uploads/2009/03/image871-300x237.png)
![[追加]ボタンを押す](http://blog.powershell-from.jp/wp-content/uploads/2009/03/image88-300x269.png)




コメント
これはおもしろいですね。
Get-ChildItemコマンド実行したら、ファイル一覧とか見えちゃうんでしょうね。
http://www.powershelltoys.com/default.aspx の説明をみると$Request(HttpRequestオブジェクト)や$Server(HttpUtilityオブジェクト)なども準備されているし、確かにPowerShellユーザーでもWebアプリを作れそうですね。
ただインジェクション系の攻撃には気をつけないといけないですね。
(Remove-Item とか実行されたら…)
<% %> を使用して記述するあたりは確かにASPっぽいかも。
>HIROさん
>Get-ChildItemコマンド実行したら、ファイル一覧とか見えちゃうんでしょうね。
はい、見れますよ。ただ、Get-ChildItemは、レスポンスが悪かったですね。
>Request(HttpRequestオブジェクト)や$Server(HttpUtilityオブジェクト)など
ですね。今回は、$Response の例でご紹介してしまいましたが、ASPやASP.NETで扱えるものは
基本網羅してるみたいです。
>ただインジェクション系の攻撃には気をつけないといけないで
そうなんです。なので、「セキュリティへの考慮」を注意事項に挙げてみました。
ある程度、実行制限をかけられるものが用意されていれば、使っても良いかなと思います。